Continuing the search for subtle toning based on selective tone ranges, here is a second method a person can use in the Gimp.
In Part One I laid out a process for selecting unique colors for selected Luminosity Mask regions.
In this, Part Two, I would like to share a process for using a unique feature found in the Gimp.
Under Colors -> Map at the end of the drop-down list is something called "Sample Colorize". When used with a step wedge you can specify a range of colors that spread from pure black to pure white that apply tints to an image. In analog photography terms you can think of this as a sophisticated toning mechanism.
There used to be a collection of step wedges you could download to work from, but I can't seem to find them anymore (it's been a number of years). So I create my own step wedges from tinted images with color ranges that I like. I tend to work from scanned carbon tissue, or platinum-palladium, or chocolate toned images. I also have step wedges I created from scanned cool tone silver gelatin prints (I used to be a black and white photo print tech back when dinosaurs roamed the earth and still have some of my earlier works).
Looking at these step wedges you may quickly realize the subtleties in colors that are possible. Here-in lay the promise for even finer tonal gradations when combined with the Luminosity Mask technique previously described.
I can't stress enough that there are any number of valid ways of achieving these kinds of results. I am simply following a process path that seems obvious to me. You mileage will vary (as they say).
Assuming you know how to (Step One) generate a black and white base image and (Step Two) how to add Luminosity Mask layers over the base image, we will begin with...
Step Three - Get your step wedges ready
Continuing in the Gimp, open three step wedges. I would suggest a cool tone wedge, a chocolate tone wedge, and a yellow-ish tone wedge. These will open as separate files next to your base image tab.
Step Four - Cool down the shadow/dark tones
Return to the image to be toned and make the "DD", "MMM", and "LLL" layers the only _active_ (visible) Luminosity Mask layers. We won't need the other masked layers so we need to make sure they are de-activated.
Working with your base image, select (for this example) the "DD" layer image (not the mask as you can not Sample Colorize masks).
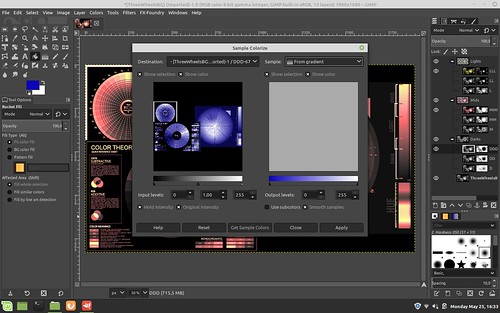
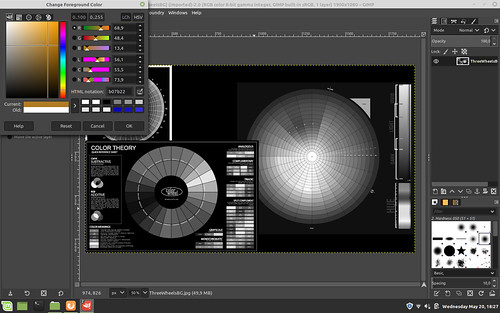
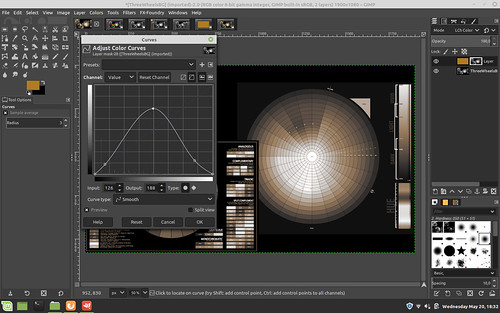
Open Colors -> Map -> Sample Colorize.
In the upper right corner of the dialog box, find and select the cool tone step wedge.
"X" use subcolors ("smooth colors" should already be selected just to the right)
Select "Get Sample Colors"
Select "Apply"
Select "Close"
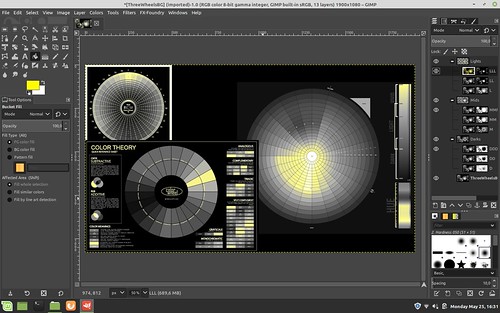
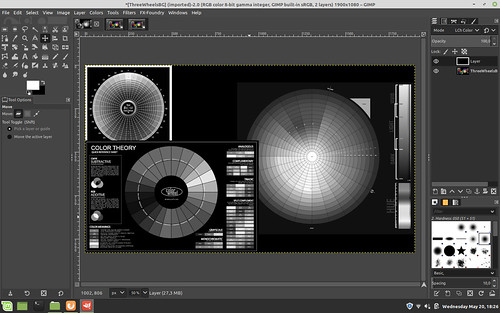
You should now see the image you are working on has taken on the cool tones of the step wedge in the dark regions.
Step Five - Warm up the middle tones
Select (for this example) the "MMM" layer image (not the mask as you can not Sample Colorize masks).
Repeating the Colors -> Map -> Sample Colorize steps outlined in Step Four, apply the chocolate toned step wedge colors to the mid-range tones of your image.
Step Six - Make the highlights "sing"
Select (for this example) the "LLL" layer image (not the mask as you can not Sample Colorize masks).
Repeating the Colors -> Map -> Sample Colorize steps outlined in Step Four, apply the yellow-ish toned step wedge colors to the mid-range tones of your image.
Your image should now be toned using portions of three colorized step wedges and three Luminosity layer masks.
If upon close inspection you find one region or another is too strongly tinted, you can lower the opacity of that layer/mask to something you find more pleasing. I tend to do this in the shadows/dark tones as my colorized step wedge tends too be too blue to my eye. So I tend to set the "DDD" layer/mask opacity to 50 percent.

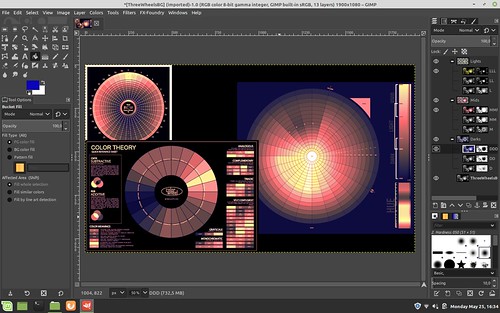
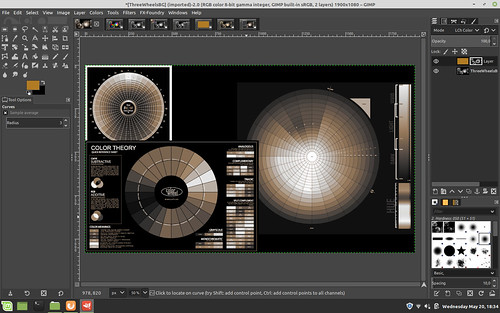
In the example screenshot image you can see how I have modified the process just slightly from what is written above. Note the layer/mask arrangements and visibility settings (the "eye" found just to the left of each layer/mask).
In this example I have set the "LLL" layer/mask above everything else. This will keep the whites white as I did not tint the "LLL" image.
I moved the "M" layer/mask above the "MMM" layer/mask and tinted both layers. As you can see, the "M" layer/mask has a grayer mask than "MMM." This means the "M" layer/mask is more subtle and for it's effects to be seen it has to be placed above the stronger "MMM" layer/mask.
Lastly, the "DD" layer image is cool toned and the opacity of that layer/mask is set to around 50 percent.
This is a lot to take in, but it helps understand why we will do what we do in the next Part Three example where we greatly simplify the entire process.